
드디어... 길고도 길었던 두 달이라는 인고의 시간 끝에 구글 애드센스 승인이 완료 되었습니다.
구글 애드센스 승인 관련하여 다른 블로거 분들한테서 볼 수 있었던 아래의 이미지는 없더군요.

이미지만 바뀌었을 뿐 뜻은 같으니까 드디어 저도 광고를 게재할 수 있게 되었습니다. :)
정보는 많으면 많을 수록 좋고, 가장 최신의 정보를 공유 드리면 구글 애드센스를 준비하시는 분들에게도 분명 도움이 될테니 제 경험을 공유 드리고자 합니다.
1. 2021년 2월 19일 : 구글 애드센스 가입 및 계정 활성화
2. 2021년 3월 18일 : 1차 심사 결과 : 거절
3. 2021년 3월 20일 : 구글 서치콘솔, 네이버 서치어드바이저에 정보 등록 후 재신청
- 구글 서치콘솔, 네이버 서치어드바이저에 등록을 하는 이유는 내 블로그 노출이 더 잘되게 하기 위한 목적입니다. 인터넷 사용자가 원하는 정보를 찾기 위해 검색을 하면 검색엔진의 로봇이 관련 내용을 긁어와서 보여주게 되는데, 구글 서치콘솔/네이버 서치어드바이저에 본인의 블로그를 등록했을 때 자신의 글이 더 잘 뜨게 되는 것이죠.
- 같은 의미로 이렇게 등록을 해야 구글 애드센스 심사도 빨리 된다는 이야기가 많습니다. (심사도 어차피 AI 로봇이 하니까요.)
1) 구글 서치 콘솔 등록
- 구글 서치 콘솔 접속 후 소유권 확인 절차 진행 : 소유권을 확인할 수 있는 html태그를 구글 서치콘솔 사이트에서 복사하여 본인의 블로그에 붙여넣은 후 소유권 확인을 합니다.
- URL검사를 통해 본인의 블로그 주소가 google에 등록이 되어 있는지 확인
- rss, sitemap 주소 등록 : 티스토리 블로그는 sitemap 주소를 따로 만들 필요 없이 제공해 주고 있습니다.
(설정 → 관리, 블로그 → 주소설정에서 확인)

2) 네이버 서치어드바이저 등록
- 네이버 서치어드바이저도 구글과 동일한 방식으로 등록을 진행합니다.
- html 코드 등록을 통한 소유권 확인 후 rss, sitemap 제출을 동일한 방식으로 진행합니다.
구글 서치 콘솔, 네이버 서치어드바이저 등록 관련해서는 많은 분들께서 매우 상세하게 설명을 해 주시고 계셔서 여기서는 넘어가도록 하겠습니다 :)
4. 2021년 4월 30일 : 구글 애드센스 승인
무한검토에서 벗어나게 해주었다고 생각하는 유효한 작업들
다른 글들을 보면 빠르면 하룻밤 사이에, 늦어도 5일 이내에 검토가 완료되는 것을 볼 수 있었는데요.

재신청 후 한달이 지나도록 위 화면에서 바뀌지 않고, 아무런 소식이 없는 것을 보았을 때 내 블로그도 애드센스 무한검토에 빠진게 아닌가.. 하는 생각이 들었습니다. 수 많은 블로그들의 광고 게재 여부를 검토하는 것은 분명 AI가 하고 있을텐데, 왜 아직도 내 블로그는 깜깜 무소식인가.. 하는 생각을 해 보았을 때 검색 노출은 잘 되어도 AI가 아직 들르지 않았나? 하는 생각도 들더군요.
한달이 지나도 소식이 없던 구글 애드센스 검토 결과가 아래 작업들 후에 정말 몇일 지나지 않아서 승인이 완료 되었는데요. 제가 유효하다고 생각했던 작업들을 설명 드립니다.
구글 애드센스 메뉴 중 '사이트'에 본인 블로그 주소 추가

위의 화면 상태에서 1차 검토 거절이 이루어 졌고, 재신청 후에 다시 해당 화면으로 변경이 되었기에 기다리면 승인/거절의 결과가 나오지 않을까 생각했었습니다. 하지만 한달 이상 기다리는거는 검토 중인 것이 아닌 위에서 말씀 드린 것 처럼 AI가 아예 제 블로그에 들르지 못한것이 아닐까 하는 생각이 들더군요.
구글 애드센스 메뉴 중 한번도 건들지 않던 곳을 건드려 보았습니다.
구글 애드센스의 '사이트' 메뉴에 들어가서 검토 받고자 하는 제 블로그 주소를 추가했습니다.
해당 메뉴는 추가로 검토 받고자 하는 주소를 넣는 곳으로 알고 있었기에 이미 검토 중인 블로그 주소를 다시 추가하는게 의미가 있을지는 모르겠지만 시도해서 나쁠 것은 없으니 진행해 보았습니다.

구글 애드센스에서 위 그림처럼 '사이트 → 사이트 추가 → 본인의 블로그 주소를 입력 → 저장하고 계속하기'를 눌러줍니다.
(위의 그림에서 제 블로그 주소가 이미 '준비됨'이라고 나와있는데, 검토 완료된 후에 캡쳐해서 저런 내용이 적혀있는 것이니 참고 부탁드립니다. 원래는 주소 자체를 등록하지 않았었기 때문에 아무것도 없었습니다.)
이후 맨처음 구글 애드센스 계정활성화할 때 처럼 html코드 삽입 안내가 뜨는데, 맨 처음 안내받았던 코드와는 내용이 좀 달랐습니다.
* 맨 처음 안내받았던 코드
<script data-ad-client="웹게시자ID, pub-xxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
* 사이트 추가 시 안내받은 코드
<script async src=http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-웹게시자ID, pub-xxxx" crossorigin="anonymous"></script>
제가 이쪽 분야를 잘 아는게 아니라서... 왜 다른건지는 모르겠지만 동일한 웹게시자 ID에서 script 안의 코드 구조가 달랐기 때문에 기존에 부여받은 코드는 삭제하고 사이트 추가 하고 나타난 코드를 삽입했습니다.
블로그 html에 추가
블로그 html 편집에 들어가 위의 '사이트 추가 시 안내받은 코드'를 입력하였습니다.
입력 위치는 <head> 바로 아래에 있는 <title> 바로 아래에 삽입했습니다.
html편집에 들어가는 방법은 (티스토리 기준)
"블로그 설정 → 꾸미기 → 스킨편집 → html 편집" 입니다.

가장 많이 방문한 블로그 글들에도 해당 코드 붙여넣기
구글 애드센스관련하여 이글 저글 찾아보다 발견했던 내용인데, 방문자 수가 가장 많은 페이지들에도 코드를 붙여넣으라는 내용 이었습니다.

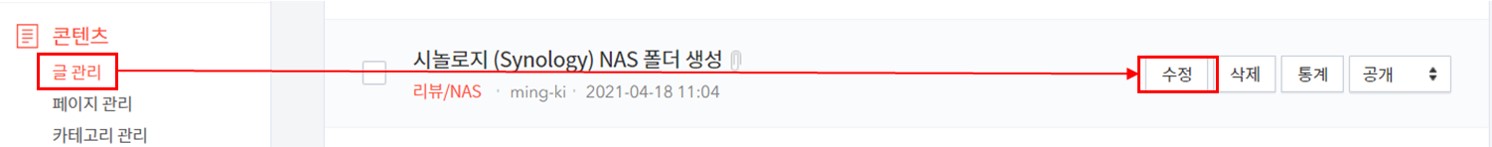
블로그 설정 → 글 관리 → 수정에 들어간 다음 우측 상단에 "기본모드"를 누르면 html로 변경할 수 있는 메뉴가 뜹니다.

위치는 잘 몰라서 그냥 맨 처음에 </spen> 끝난 다음줄에 삽입했습니다.
실제 글을 볼 때에는 안보이고, 제가 직접 그 글 수정 버튼을 눌렀을 때만 아래 그림처럼 뜹니다.

이렇게 저는 3가지를 진행했었고요.
제 기억으로는 이 작업을 4/27 (화) 밤에 진행을 했었고, 4/30 (금)에 승인이 되었으니 2~3일 정도 소요가 되었네요.
물론 양질의 글은 필수입니다. 업로드 주기는 1일 1포스팅은 안해도 되는 것 같아요. 저는 여건 상 주중에는 글을 올리 수가 없어서 주말에 보통 올리곤 하는데, 올려도 1~2개에 그치거든요 ㅎㅎ
그런 것 보면 포스팅 빈도는 중요하지 않은 것 같고, 우선 양질의 글은 필수이며, 검토하는 AI가 내 블로그에 들를 수 있는 환경이 되어야 하는 것 같습니다.
이후에는 어떻게 진행하면 되는지 차차 포스팅을 통해 업데이트 드리겠습니다 :)
'리뷰 > 구글 애드센스' 카테고리의 다른 글
| [구글 애드센스] 주소 확인을 위한 PIN번호 입력하기 (0) | 2021.09.04 |
|---|

댓글